
!!!#:: SORY gan tampilan agak gedean dikit -_-'' kebanyakan CODE
Begadang lagi sambil berbagi ilmu, kali aja bisa jadi masukkan, buat sesama newbie ^_^
Ane lanjut Tutorial ini ::
Sekarang kita bikin Blogspot search engine, jadi bukan untuk posting, tapi untuk SET and FORGET, tapi tetap dapat dollar dari CPM, LINKBUCK / ADF.LY, PPC ,
Contoh blog ane ::
http://ebooksrc.blogspot.com/2012/08/search-and-find-pdf-adobe-acrobat-files.html
PERSIAPAN DATANGNYA DOLLAR :: 1. Akun Blogger 2. Akun ADSENSE ( kalau ada sih ), atau bisa diganti Bidvertiser 3. CPM :: Paid To Promote + CPM.Biz + PopAds + lain lain 4. LinkBuck ( Kita pakai untuk Content Locker , bisa juga adf.ly ) 5. Silahkan tambah sendiri gan, mau dollar dari mana ^_^ Ambil dulu semua code yang diberikan oleh PPC atau CPM diatas
Sekarang Cara Pembuatan
1. TEMPLATE
Nih gan ane bagi template model Classic, karena kita butuh blog yang super cepat terindex google, ini hal mudah untuk sebuah blogspot, ane juga heran kenapa google cinta banget ama produknya sendiri ^_^NB permintaan seorang teman :: Ane pakai keyword "find pdf and premium ebook", sekarang umur blog udah sekitar 1 minggu, tapi ama google di taruh halaman depan, jujur ane sindiri juga gak tau, mungkin aja kebetulan ^_^ Silahkan terjemahkan maksud gambar ane ya, karena lagi males bahas tentang riset keyword (Sssttt..!! sebenarnya Ane juga gak tau ^_^ )  Lanjut tentang TEMPLATE :: Keutamaan dari template ini :: hanya berisi postingan (Nah lo..^_^ ) jadi apapun yang kita posting terakhir kali, itu yang akan menjadi halaman depan ( HOME ), untuk masalah kecepatan index, gak perlu ditanya deh, karena semua element ane buang, jadinya wush..wush..dah Kenapa kok gitu...?? karena iklan yang kita pasang nanti pasti akan meload banyak chace, itu aja udah cukup bikin blog jadi berat, jadi silakan tentukan, mau bikin template seperti punya ane, atau bikin sendiri, kalau punya ane, buatnya seperti ini :: 1.Masuk ke Design/Template ==>Edit HTML 2.Pada bagian paling bawah, Klick yang "Revert to classic template" 3.Hapus semua CODE di dalam situ dan ganti dengan ini ::
<html dir="<$BlogLanguageDirection$>">
<head> <style type="text/css" media="screen"> h1 {border-bottom:dotted 1px #000000;margin-bottom:0px;} h2 {margin-bottom:0px;} h2#archives { padding-top:10px;margin-top:40px;border-top:dotted 1px #999999;} h3 {padding-top:10px;color:#555555;padding-bottom:0px;margin-bottom:0px;} body {font-family:Georgia,Serif;font-size:1em;margin:3%;padding:0px;background:#ffffff;color:#000000;} div.blogPost {padding-left:5px;padding-right:1px;} div.byline {color:#555555;} p#bloggerBug {padding-top:10px;} .blogComments {padding-top:30px;color:#555555;padding-bottom:0px;margin-bottom:0px;font-weight:bold} .blogComments .byline {font-size:1em;font-weight:normal;color:#555555;margin-right:10px;display:inline} .blogComment {font-size:1em;margin:3%;color:#000000;font-weight:normal} .deleted-comment {font-style:italic;color:gray;} .style3 {font-size: 10px;color: #666666;} #blogfeeds { } #postfeeds { } .paging-control-container { float: none; margin: 0px 6px 0px 0px; font-size: 80%; } .unneeded-paging-control { visibility: hidden; } </style> <$BlogMetaData$> <link href='' rel='icon' type='image/x-icon'/> <MainOrArchivePage> <title><$BlogPageTitle$></title> </MainOrArchivePage> <ItemPage><Blogger> <title><$BlogPageTitle$></title> </Blogger></ItemPage> <MainOrArchivePage> <meta name="keywords" content="isi dengan keyword agan,pisahkan,dengan,koma." /> <meta name="description" content="Deskripsi blog agan. " /> </head> <body> <!-- Blog Posts --> <div align="center"> <Blogger> <a name="<$BlogItemNumber$>"> </a> <div class="blogPost"> <$BlogItemBody$><br /> </div> </Blogger> </div> <div align="center"> <p>Copyright © 2012 - <a href="<$BlogURL$>"><$BlogTitle$></a></p> </div> </body> </html> Silahkan ganti yang warna merah gan
Selanjutnya kita buat 2 POST untuk selamanya ^_^
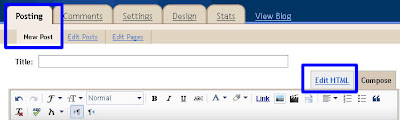
POST 1 :: Berisi code hasil pencariancontoh punya ane :: http://ebooksrc.blogspot.com/2012/07/result-for-pdf-adobe-acrobat-files-and.html pada bagian atas dan bawah code silahkan diisi iklan atau apa aja deh terserah agan, mudah editnya karena seperti posting biasa ^_^ NB:: Saat memasukkan code pada postingan , baik itu code iklan atau code yang ane kasih, ingat ya..selalu pilih "Edit HTML" agar semua berjalan lancar ^_^  code untuk post 1 :
<div id="cse-search-results">
</div> <script type="text/javascript"> var googleSearchIframeName = "cse-search-results"; var googleSearchFormName = "cse-search-box"; var googleSearchFrameWidth = 800; var googleSearchDomain = "www.google.com"; var googleSearchPath = "/cse"; </script> <script src="http://www.google.com/afsonline/show_afs_search.js" type="text/javascript"> </script>
POST 2 :: Berisi CODE mesin pencari
sama seperti POST 1 cuma beda script doang, ini ane ambil dari script adsense, jadi bisa agan beri code adsense agan sendiri ::atau ambil code disini :: http://www.google.com/cse/manage/create
<form action="http://ebooksrc.blogspot.com/2012/07/result-for-pdf-adobe-acrobat-files-and.html" id="cse-search-box">
<div> <input name="cx" type="hidden" value="partner-pub-0761021521332735:3487959561" /> <input name="cof" type="hidden" value="FORID:10" /> <input name="ie" type="hidden" value="UTF-8" /> <input name="q" size="50" type="text" />< input name="as_filetype" type="hidden" value="PDF" /> <input name="sa" type="submit" value="Search" /></div> </form> <script src="http://www.google.com/coop/cse/brand?form=cse-search-box&lang=en" type="text/javascript"> </script> Ganti yang warna merah gan : 1.http://..... itu adalah URL dari POST 1 bisa juga agan SHRUNK dulu URL-nya menggunakan ADF.LY atau LINKBUCK, 2. Partner-... itu bisa agan ganti dengan ID adsense punya agan 3. PDF bisa agan ganti dengan File lain seperti : TXT, CSV, EXE. Jangan lupa iklannya gan, tinggal tambahkan code iklan di atas atau dibawah, terserah agan, silahkan buat tampilan yang menarik menurut agan ^_^ |
MEMBUAT PDF SEARCH ENGINE PAKAI BLOGSPOT = $ PASSIVE INCOME $
Langganan:
Posting Komentar (Atom)








9 comments:
KALAU BELUM PUNYA ID ADSENSE GIMANA GAN?
suhu kenapa punya saya kok diblog disebelah tombol search masih ada tulisan <
input name="as_filetype" type="hidden" value="PDF" />
mohon pencerahan dari suhu terimakasih
anda hebat sekali agan salut and terimakasih banyak
Bravo bro, dua jempol buat agan, tutorialnya mantep dah.... klo boleh numpang nyantri..
Template error tolong di perbaiki gan
berkunjung ke www.arieshp.blogspot.com dan www.stepinfo.tk
Terima kasih Atas Info yang anda berikan. Semoga Sukses Selalu :)
masih work ga yah, jd pengen nyoba nih, thank ya admin one loding
Trik Adsense 2017
MWPOKER ADALAH AGEN POKER TERBAIK DAN TERPERCAYA, ANDA BISA BERMAIN POKER ONLINE,
QQ, CAPSA SUSUN, SITUS JUDI ONLINE POKER YANG MENYEDIAKAN PERMAINAN SEPERTI POKER ONLINE,
CEME KELILING, DOMINO BET, BANDAR CEME, BANDAR BLACKJACK, BANDAR CAPSA, CASINO WAR, SAM GONG
DAN YANG TERBARU ADALAH LIVE POKER SERTA JUDI CAPSA.
DAFTAR SEKARANG JUGA !!!
DI MWPOKER AGEN POKER ONLINE INDONESIA TERBAIK DAN TERPERCAYA!
SITUSMW POKER MENYEDIAKAN BERBAGAI GAME DENGAN 7 PERMAINAN GAME JUDI ONLINE DALAM 1 WEB
- Texas Poker
- Domino Bet
- Bandar Ceme
- Capsa Susun
- Ceme Keliling
- Super Ten
- Omaha
**** BONUS TERBESAR REFERRAL 15% UNTUK SEUMUR HIDUP *****
HANYA DI http://WWW.mwoke.cc
KELEBIHAN DI SITUS MW POKER ADALAH :
PROMO MWPOKER
*Bonus New Member 30%
*Bonus Deposit Harian 10%
*Bonus Turnover up to 0.5% setiap minggu
*Minimal Deposit hanya 10.000
*Minimal Withdraw 20.000
- Pelayanan 24 jam setiap hari
- Di dukung transaksi : BCA - BNI - MANDIRI - BRI
Contact kami :
Line : mwpoker
Wa : +855 69 303626
AYO TUNGGU APA LAGI!! AYO SEGERA BERGABUNG DAN DAFTARKAN DIRI ANDA BERSAMA KAMI DI http://mwoke.cc/
JANGAN SAMPAI KESEMPATAN MENANG ANDA TERLEWATKAN.
LINK ALTERNATIF MWPOKER
MW POKER
LINK ALTERNATIF MWPOKER
situs poker terpercaya 2019
Posting Komentar